Catalog Branding
Overview
Configurable branding is available within your OIC catalog, ensuring that your brand's identity is maintained, helping you drive adoption of the platform within your end user base.
Key Features
Update the logo displayed in the header of the Catalog
Use colors that align with your branding
Change border radius to suit your look and feel
Getting Started
Branding your catalog is generally a part of the initial configuring of your environment.
Access
To navigate to Catalog Branding, click on the cog wheel in the top right of the catalog screen and click ‘Catalog Branding.'

How to Use

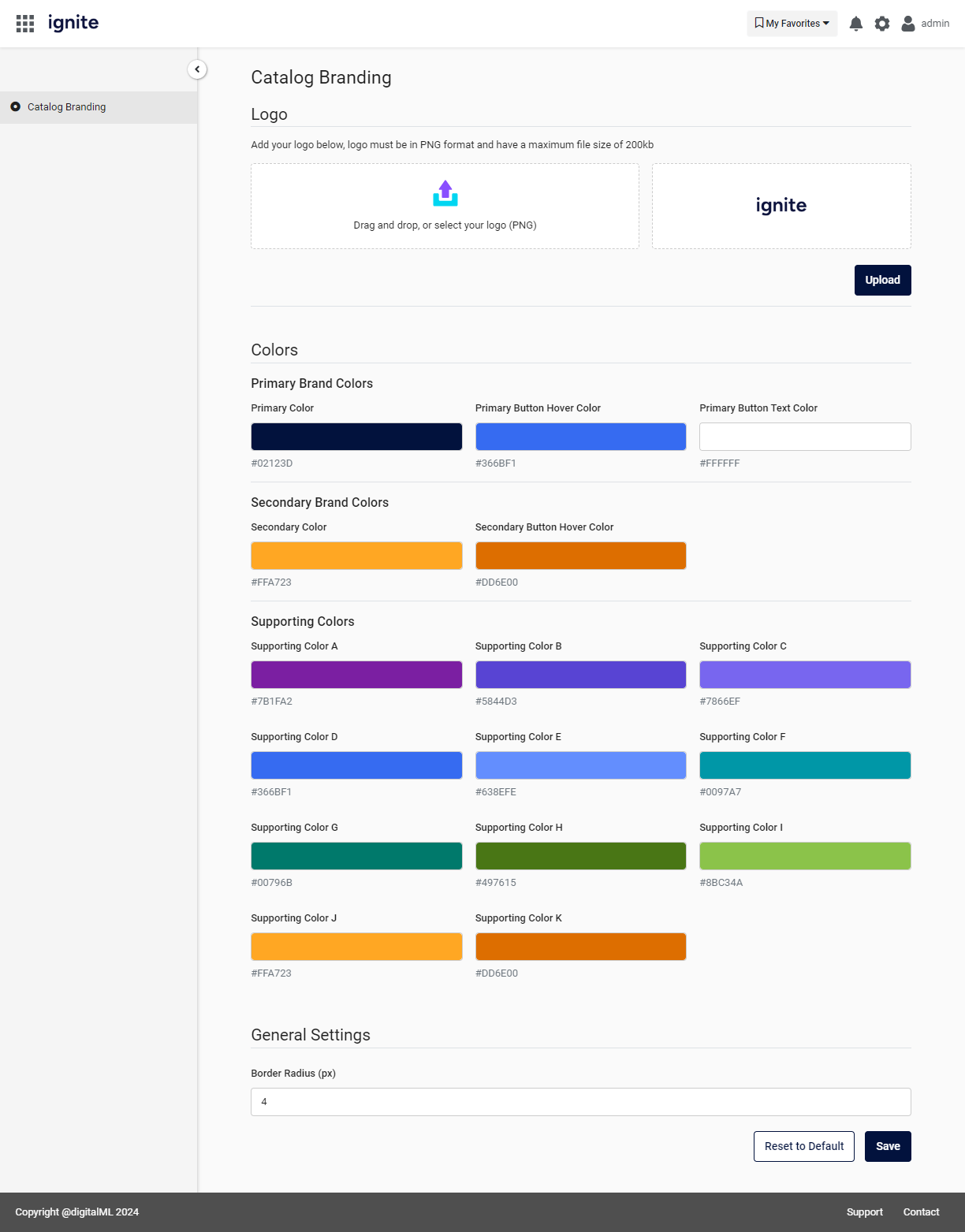
Uploading Your Logo
To upload your logo either drag and drop it into the space provided or click for a file explorer type view where you can make your selection.
Logos should be in .PNG format and have a maximum file size of 200kb.
Your selected logo will then be previewed in the pane to the right, once you are happy simply click the upload button. If you refresh the UI of the catalog you should now see the updated logo.

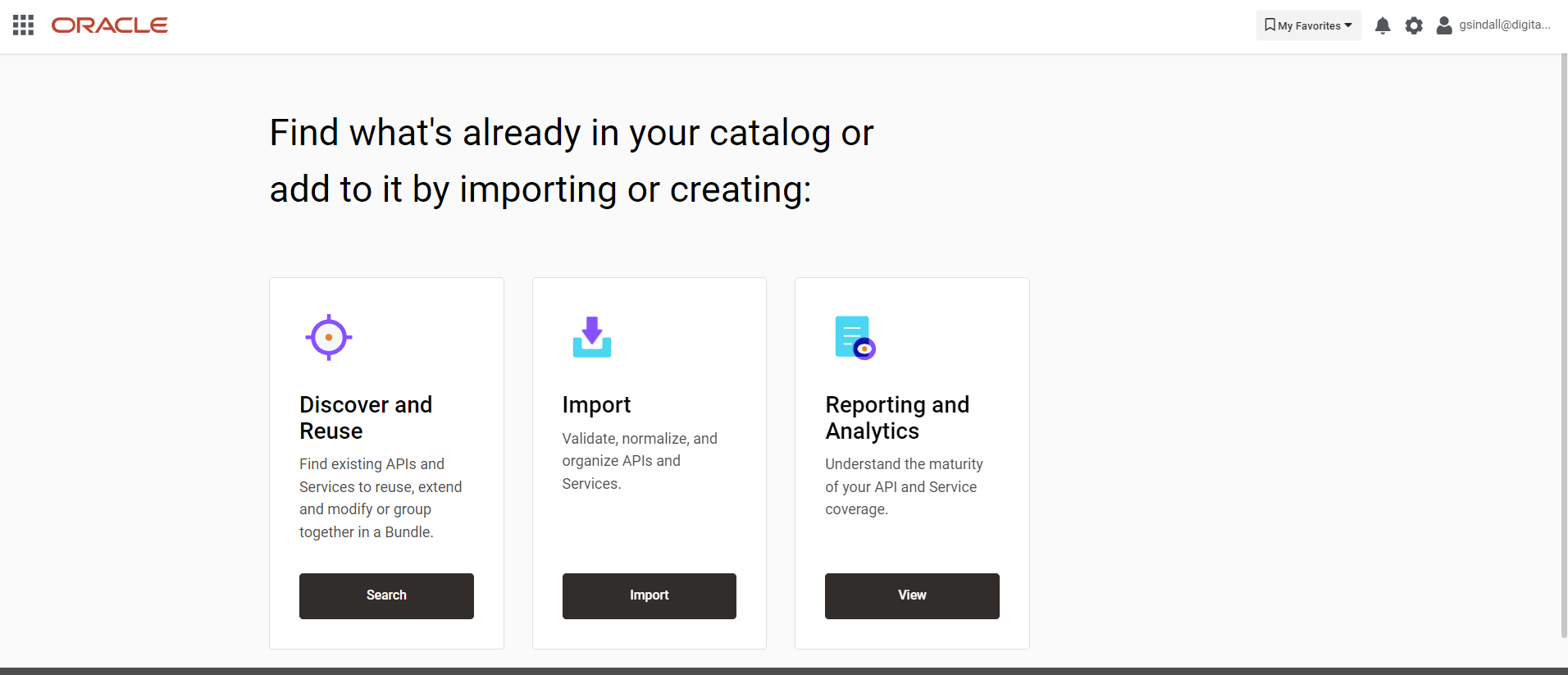
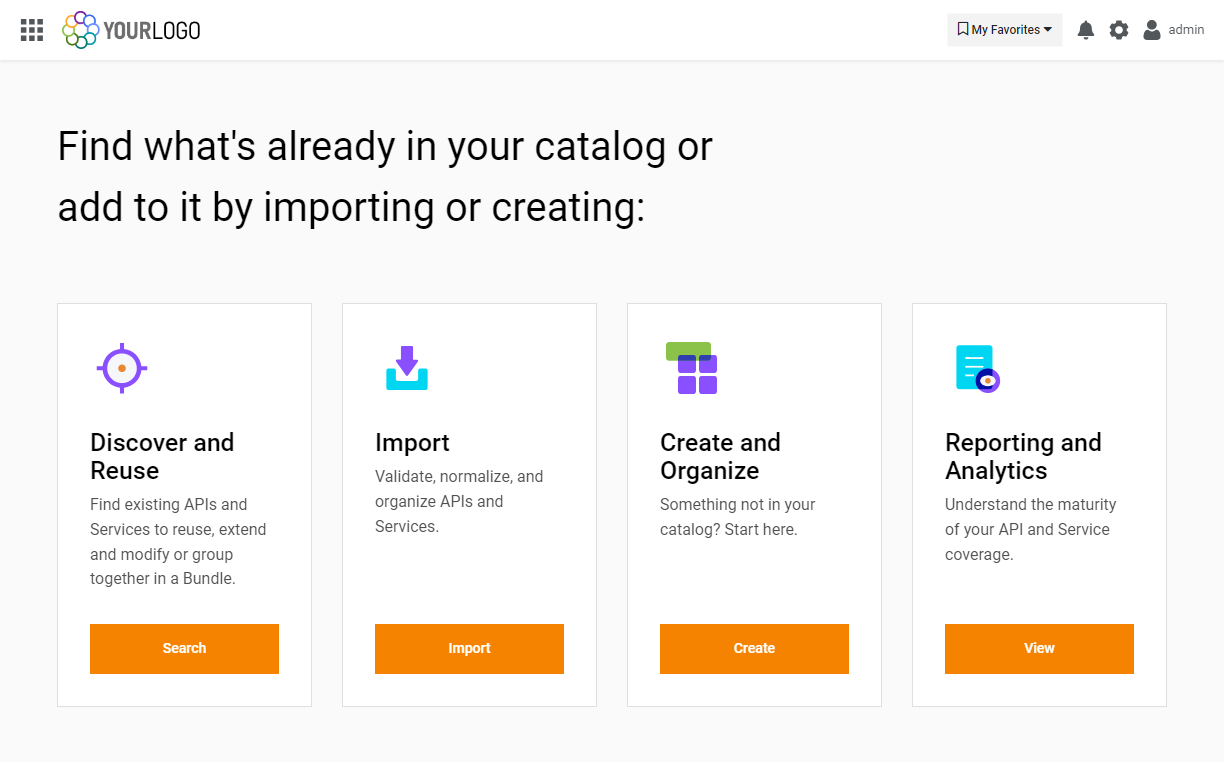
Example of logo customization
Brand Colors
To update the brand colours used throughout the catalog, select colours that match with your branding in the ‘Brand Colors’ section, then click Save at the bottom of the screen.
The ‘Primary Color’, ‘Primary Button Hover Color’ and ‘Primary Button Text Color’ are used to style the button elements throughout the catalog
The ‘Secondary Color’ and ‘Secondary Button Hover Color’ are used to style secondary interface items such as the import screen wizard.
The supporting colors ‘A' to 'K’ are used to highlight other areas such as summary page headers and reporting.
General Settings
Finally, you are able to adjust ‘Border Radius’ throughout the catalog, this enables you to match the style of your branding, simply select a new border radius value, then click Save at the bottom of the screen.
Border radius affects how rounded the corners of elements appear on the screen such as buttons and cards. Border radius is measured in pixels (px) and can be any number between 0 and 16.

Example of Border Radius set at 0px

Example of Border Radius set at 16px
Additional Resources
Conclusion
It’s easy to customize the look and feel of your OIC catalog, ensuring your brand's identity is maintained.
.png)